为网站打造独特的右键菜单
AI摘要Kimi Chat
最近发现了一款可以更改网站的右键菜单的WordPress插件,但只有WordPress可以使用,且插件不够轻量,用多了也会造成网站速度越来越慢,因此可以考虑实现用纯前端操作实现这个功能。
本着不重复造轮子的思想(其实是懒),我找到了这篇文章,这位大佬的菜单样式写的特别好看,同时我又根据自己的一些需求进行了一些增删改与优化。(顺便这位大佬的代码好像是经压缩后又重新规范化的,看的是真的累啊)
代码资源点这儿。提取码:3pyf
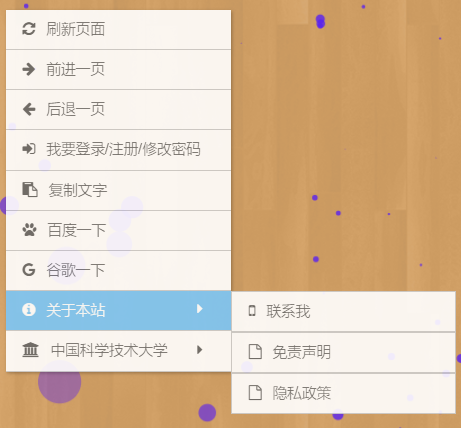
大概样式如下图:
代码的思想不难,简单讲解一下:
- 先禁用浏览器自带的右键菜单功能
- 在网页中预先隐藏好一个自定义的菜单
- 点击右键时将其显示到鼠标旁
- 点击左键时再将其隐藏
我的优化主要是将mousemove事件去掉了,这块实在太耗计算资源。
这里我有一个新的但比较常规的需求就是在右键<a>标签时,出现一个“新标签页打开”菜单项,点击该选项可以将该链接在新标签页打开。
这里我们通过对所有的<a>标签的oncontextmenu事件写一个响应函数来实现:
$(document).on('contextmenu', 'a[href]:not("[href=\'\'],[href=\'#\']")', function(){
let href = $(this).attr('href');
if (href.trim().indexOf('javascript:')==0){return;}
let li = $('<li id="new-tag">');
let a = $('<a>', {'href': href, 'target': '_blank'});
a.append('<i class="fa fa-external-link-square fa-fw"></i><span>新标签页打开</span>');
li.append(a);
$('.user-rcm ul').prepend(li);
})选择器排除了所有没有href属性以及href=""和href="#"的<a>标签,另外还有一种响应JavaScript代码的<a>标签也需要排除。对于一般的<a>标签,在其被右击时为菜单栏最前面添加一个<li>标签,(包含一个新标签页打开的<a>)。
最后在js文件最前面的函数中找到contextmenu:和click:两个事件函数,分别加上$("#new-tag").remove();即可。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 逸风亭!
评论
TwikooGiscus